In April 2018, my team set out to finalize a project years in the making: a redesign of our website's case study library. Based on prior usability testing, we knew there was a big opportunity for improvement in usability, visual design, conversion optimization, and SEO. We also knew that despite any recent design or copy love, the library brought in a hefty chunk of organic traffic all on it's own.
So the question was: How could we redesign the case study directory without losing all the organic traffic it was accumulating?
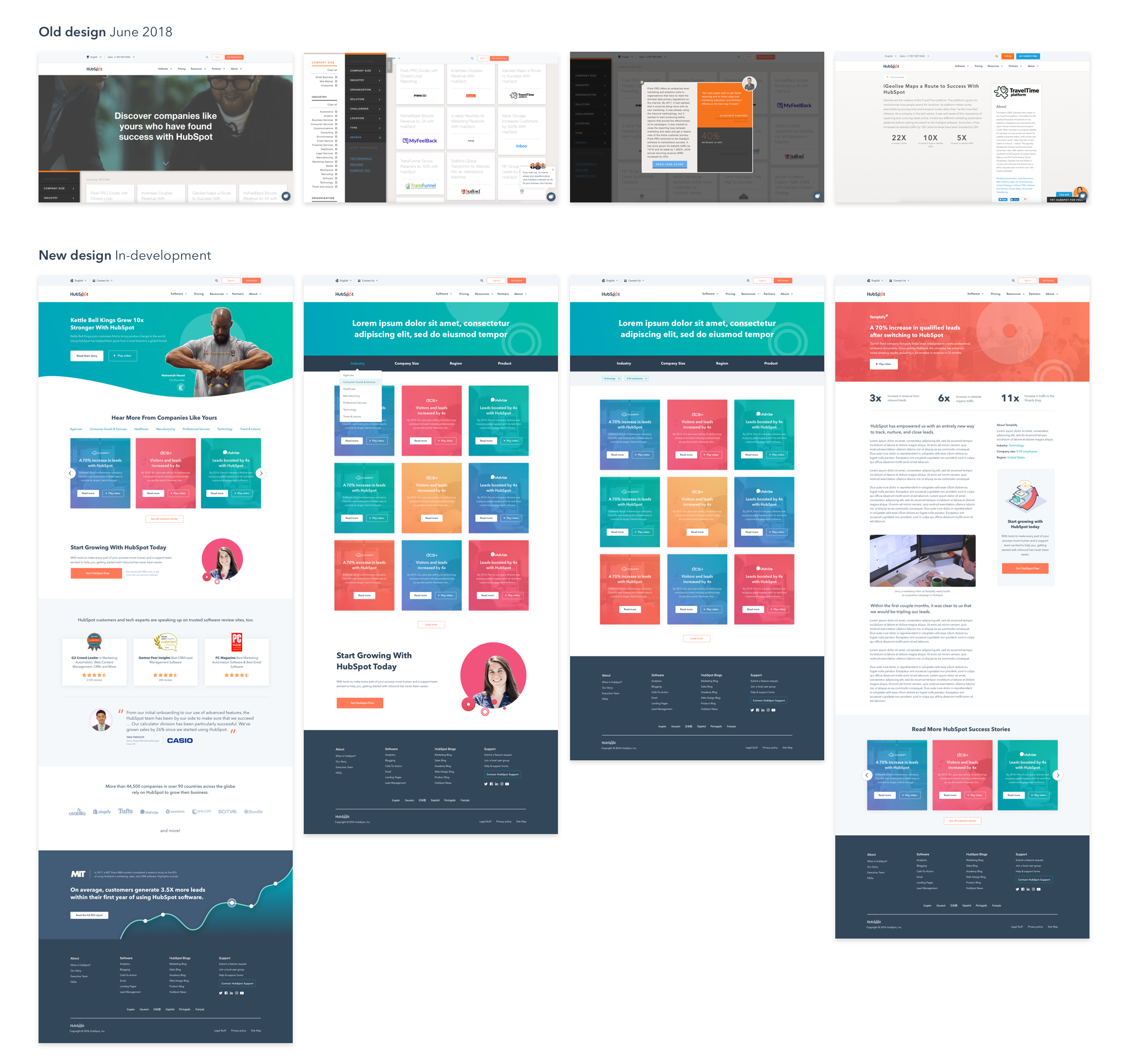
Here's what the old case study library looked like before we ran these tests, followed by the new:
Business goals
Before moving into the design phase, the team needed to align on how to measure the success of the redesign. We settled on these goals:
Increase organic traffic through improved tagging and URL structure
Increase conversions (portal signups, MQLs) for all products
Provide Sales with a useful conversion aid
Create a completely responsive library design to attract mobile users
GA/GTM/Analytics tracking implementation
These goals informed the design of the homepage. For instance, we aimed to include links to landing pages filtered by industry to improve SEO and we added calls-to-action for the first time to provide users a conversion path.
First round of testing
Before I joined the team, a former UX designer ran an unmoderated test on the existing case study library design. Five user tests ran on Wednesday, December 20th, 2017, with an average test length around 10 minutes. Feedback was high level and general – in other words, nothing revolutionary came out of this – but it served as a base for further design exploration.
Results
Key takeaways:
There are too many case studies right now
Scrolling through a ton of content is overwhelming
This should be simplified; “tell me what to read”
Some users claimed to like the breadth of case studies, but struggled with where to begin (no case studies, in particular, stood out)
Imagery could be used to enrich content
There are too many filters and the design of the filter bar is confusing
All users sorted by industry; one user also sorted by solution
Confused about how to use the filter and were unable to clear filter parameters
Filtering by industry alone would be sufficient
Smart or personalized content could help with this
Could also deliver content by location
Case studies, videos, ratings, testimonials, and logos are all nice
All users expected to see short videos
One user expected third party ratings and testimonials
We can compile this into a multimedia page
Synthesizing the results
Based on the results of the first test, the team developed a theory that users weren't interacting with the case study content – and ultimately bouncing from the website – because the overall design was too overwhelming and confusing. We knew we could improve the SEO strategy to drive more organic traffic, but what was the point if users would arrive just to turn around and leave?
We hypothesized that if we created a more usable homepage for the library with a curated mix of multimedia content (including third-party reviews, testimonials, and recognizable customer logos), users would be more engaged with the content and read/watch more case studies. And if we included more conversion paths, those delighted users would be more likely to convert to qualified leads. Thanks to Victor Pan, our SEO guru, we knew only one page could rank for "case studies" as a URL keyword, so we had to be strategic. The full case study directory currently ranks highly, so applying the keywords to a brand new page could be risky if we didn't thoughtfully approach the design. To mitigate the risk, we decided to conduct another round of usability testing–this time on the new homepage design–to ensure we were servicing customers' needs first and foremost.
Second round of testing
With goals in place, my team and I created a task-based survey to guide users through an unmoderated test using a UX tool called Validately. We hoped the test would answer whether or not the curated homepage was less overwhelming than the full directory. We also wanted to validate that the simplified filter function created a better user experience and hear, in their own words, how users talked about customer evidence and social proof. We surveyed eight users from around the world, all working in the marketing, sales, or tech industries.
Results
Key takeaways:
Users naturally refer to case studies and testimonials as "stories" or "customer stories"
Ease of use improved: all but one user completed all tasks successfully
Improved usability for filter, including ability to now clear filter parameters
Liked having ability to filter by industry ahead of other filter options
Most users attempted to use directory search bar immediately
Users felt the homepage had a nice balance of content
No mentions of feeling overwhelmed
One user specifically mentioned that the layout wasn’t overwhelming like seeing tons of case studies would be
Liked that the industry sub-navigation allowed them to drill one level deeper without needing to interact with all the filters
Liked that all the information they needed was included on homepage (i.e. videos, stories, reviews, and familiar logos)
Users love videos and images; want to see more
Conclusions
Based on the test results, we agreed that creating the curated multimedia homepage for the case study library would provide a superior experience for users. Additional improvements to the library include:
Updated and simplified filtering functionality based on existing directory filter patterns
Defaulting to nine filter results at a time to aid page load (with ability to load more results as needed)
Adding conversion paths to the homepage, unfiltered directory, and case study detail pages
Updated copy to reflect user terminology: "case studies" become "customer stories"
Favorite user quote: "There's not too much; it's not overwhelming and you can actually pick and choose the content you want to see, [and] narrow down to the most interesting or suitable for your needs. Nice that you don't need to view tons and tons of case studies. Good amount of information, nicely presented with a few images and not too much text."
Were you surprised by the results of this test? Share your answers in the comments!